文章分享
avata 魚菜共生 網站
- 2015-01-18
- Ming yu
- web

[前言...]
經過ㄧ年海軍陸戰隊的洗禮後,重新回到人間,面對現實社會。
剛退伍,對於人生的不安,未來得不確定感到惶恐。看看周遭的朋友,再看看自己。
發現自己好像沒有什麼可以搬上檯面的技能。肚子裡好像也都沒什麼墨水了。
此時,有位好友推薦我可以再去資策會進修、學習技能。
雖然學費高達十萬,但可以利用政府的「青年就業讚」計劃全額補助。
深感沒有時間可以讓我蹉跎了,因此立馬申請補助資格,並且報名了資策會的課程。
(類似「多媒體網頁設計班」,但是實際課名我忘了,學習內容就是adobe軟體技能,網頁設計,
程式碼 - javascript、jQuery、HTML、CSS、PHP,大致上就這些。)
大約半年的課程即將結束時,每組人馬會需要製作一個網頁專題。我們這組三個男生決定的專題主題是
「魚菜共生」,由組長和實際農場接洽後,開發該網站。並計劃於專題結束後,將網站移交給該農場。
該網站主要語言為PHP+mysql+phpmyadmin。
這是我的第一次接觸code,第一次寫網站。
--以上是廢話--
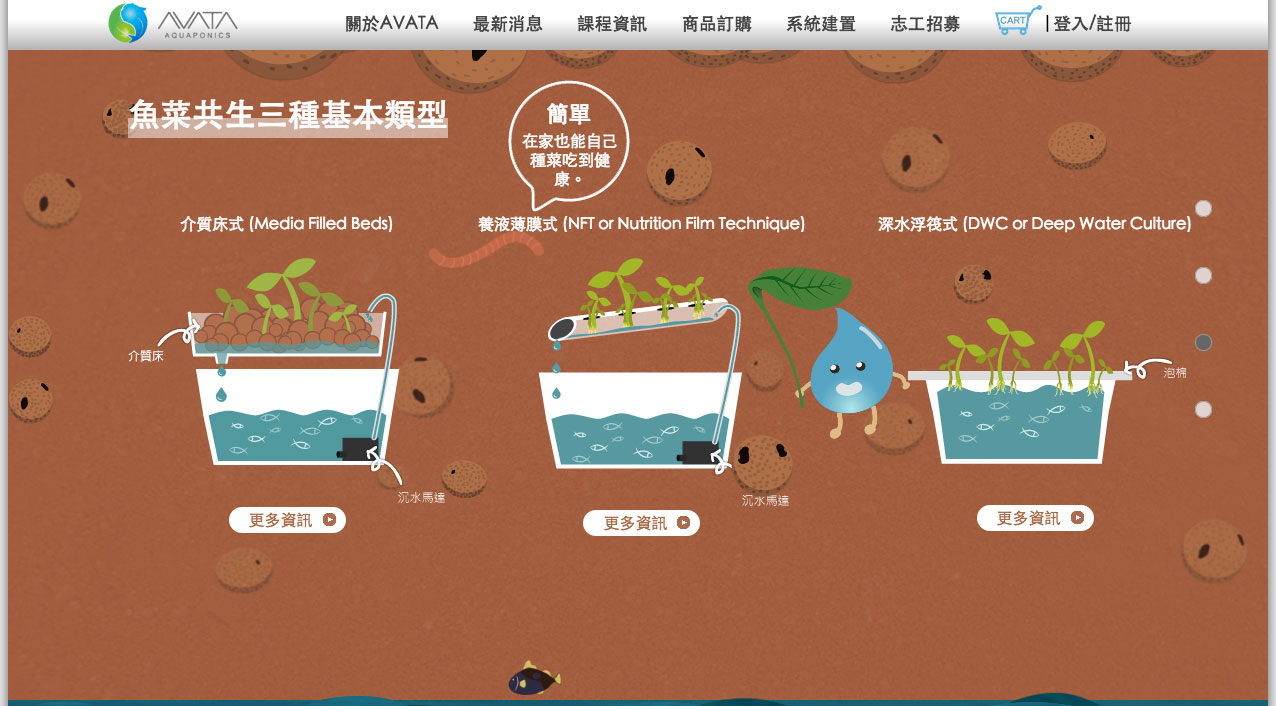
首頁為了活潑有趣點,採用視差捲動的動畫呈現。首頁分為四個部分向大家介紹有關 avata魚菜共生。
該頁面使用了 skrollr 套件來製作出視差捲動的動畫效果。(參考下面圖片以及影片)




網站架構主要分為一般介紹頁面、購物車系統,會員系統,後台系統。
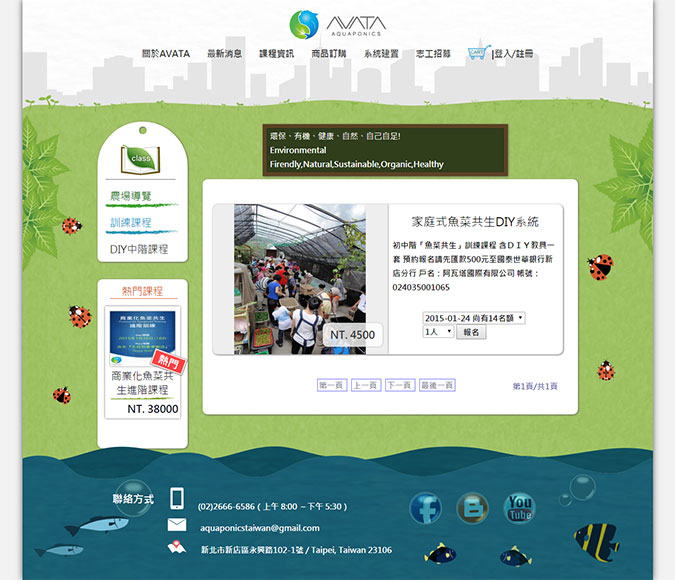
一般介紹頁面包含最新消息,課程介紹,教師介紹,系統建置,志工招募...等頁面。

購物車系統分為課程報名,以及商品購買


會員系統,加入會員使可線上購物,報名課程。並可觀看過去購買記錄。

後台系統,需要管理員權限,可後台管理產品,會員,訂單,課程...等等功能。


以上就是這個網站的大概內容。
剛剛說到這個網站是3個人一起完成的。而我主要負責的內容包含:
1.首頁的視差捲動效果。
2.內容頁部分切版(教師介紹,課程報名,商品訂購)。
3.整個後端部分。(包含會員系統,購物車,後台)。
此網站已經移交給avata 魚菜共生農場了。後續維護內容部分可能與上面介紹有所不同。
傳送門:avata 魚菜共生
